website
wheelers
The Goal:
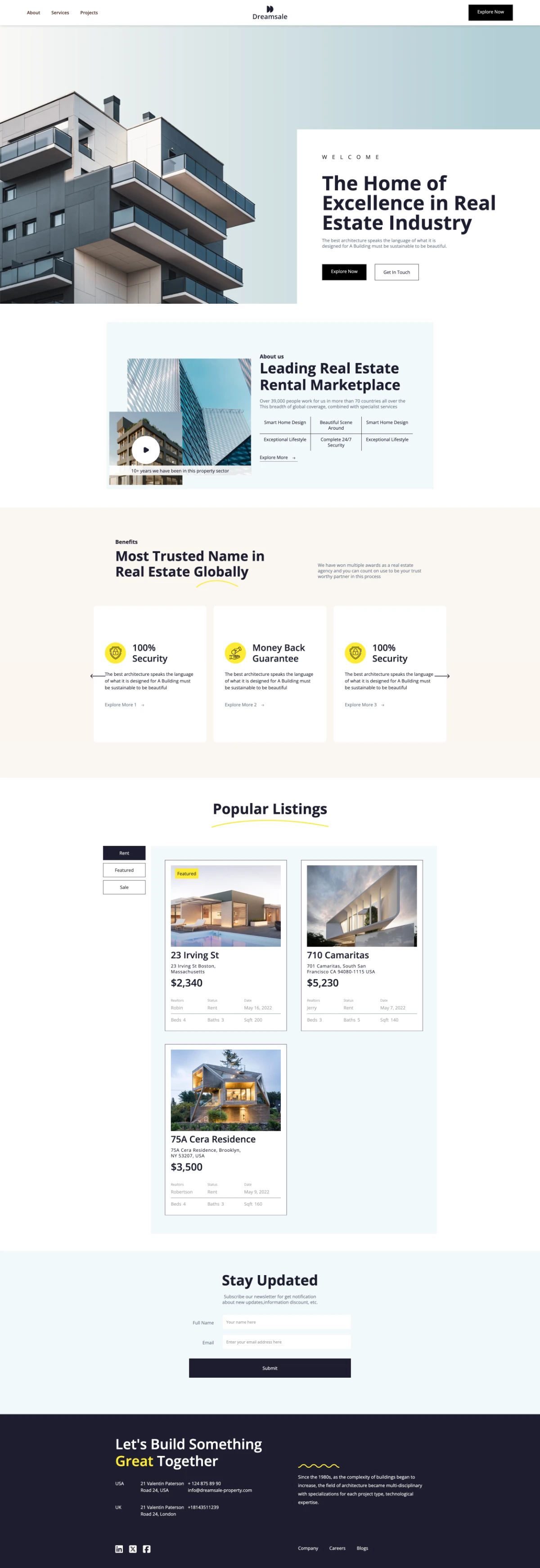
I set out to create a self-promotional website to showcase modern design trends and to specifically demonstrate my Webflow developer abilities, now the primary tool of my current skill set.
The Process:
I opted to create a site about bikes and cycling in general as that’s a subject I’m passionate about, particularly commuter bikes. The homepage features images from Pixabay and Unsplash, as are all the site's hero images. The logo is my design, and I wrote the copy on the home page. Lastly, I chose to use a single typeface, Work Sans, as this is becoming increasingly common on sites I’ve seen lately.
The Result:
Of all the pieces in my portfolio, this work is the one most often viewed.
Font:
Work Sans
Tools:
Webflow
Affinity Photo
Affinity Designer